Understanding Variables and Data Handling in Sketchware
In the world of app development, understanding how to manage data effectively is crucial. Variables and data handling are fundamental concepts that every app developer should grasp. In this tutorial, we’ll explore variables, their types, and how to handle data efficiently using block programming in the Sketchware platform.
Variables: The Pillars of Data Management
In programming, variables serve as containers to store different types of data. Think of them as labeled boxes where you can keep specific information. Each box (variable) has a name and can hold various types of data, such as numbers, text, or even complex structures.
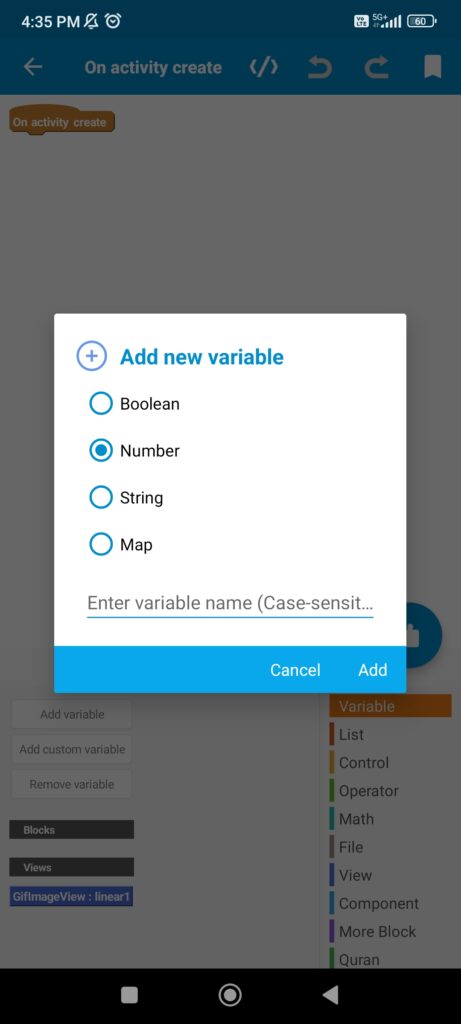
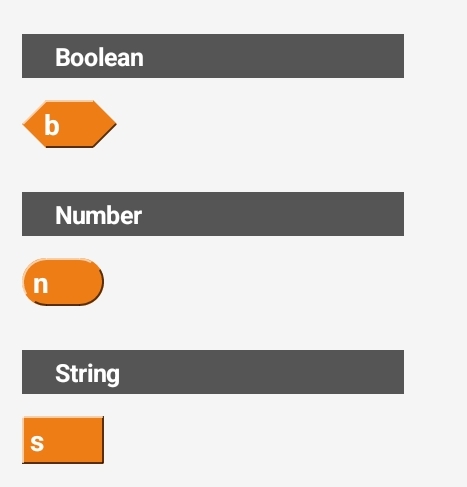
In Sketchware, we primarily work with three types of variables:

- Integer (number) Variables: Used for storing whole numbers without decimal points, like 1, 10, -5.
- String Variables: Designed to hold text or a combination of letters, numbers, and symbols.
- Boolean Variables: These variables hold either a true or false value, representing binary logic.

Variables are vital as they help in dynamically storing and managing information within an app. Let’s dive deeper into each type.
Integer Variables
Integer variables are used when you need to store whole numbers. These can be positive, negative, or zero. For instance, you might use an integer variable to store a user’s age, the quantity of items in a shopping cart, or the number of levels in a game.
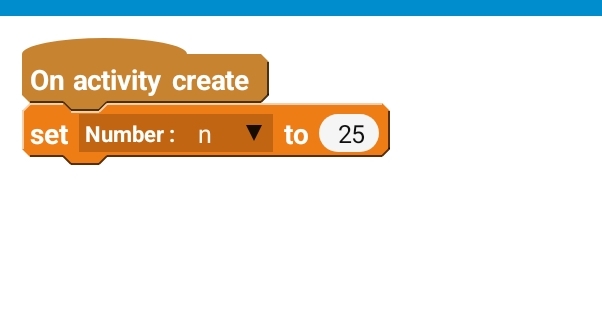
To create an integer variable in Sketchware:
- Drag and drop the “set [variable_name] to [value]” block.
- Replace
[variable_name]with the desired variable name (e.g., “age”). - Replace
[value]with the initial value you want to assign (e.g., 25).

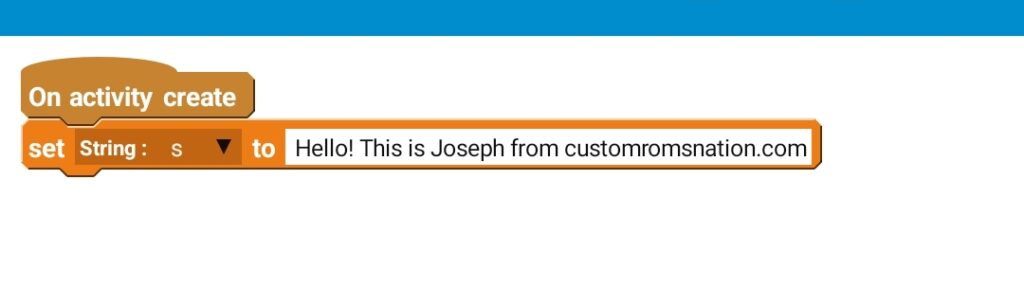
String Variables
String variables are essential for dealing with text data. These can hold a single character, a word, or even a whole sentence. You might use a string variable to store a user’s name, an address, or any textual information.
To create a string variable in Sketchware:
- Drag and drop the “set [variable_name] to [text]” block.
- Replace
[variable_name]with the desired variable name (e.g., “name”). - Replace
[text]with the initial text you want to assign (e.g., “John Doe”).

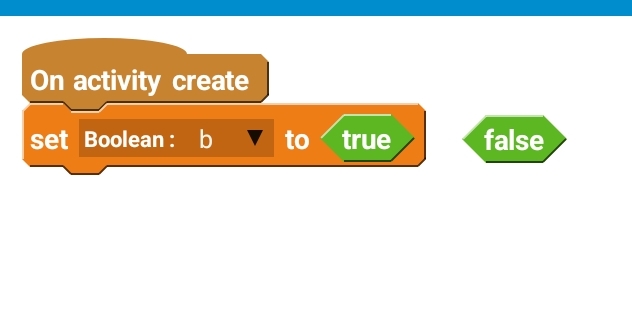
Boolean Variables
Boolean variables are the simplest, holding either a true or false value. They are often used in decision-making and control flow within the app. For example, a boolean variable can be used to represent whether a user is logged in (true) or not (false).
To create a boolean variable in Sketchware:
- Drag and drop the “set [variable_name] to [true/false]” block.
- Replace
[variable_name]with the desired variable name (e.g., “isStudent”). - Replace
[true/false]with either “true” or “false” based on your requirement.

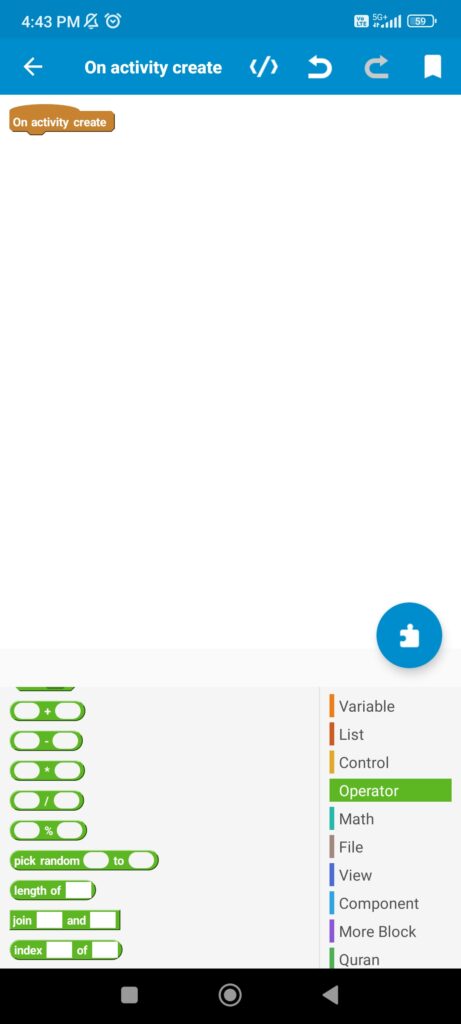
Data Handling and Manipulation
In Sketchware’s block programming, we can perform various operations on variables to process and modify data.
Arithmetic Operations
Arithmetic operations involve basic mathematical calculations such as addition, subtraction, multiplication, and division. Here’s how you can perform these operations with variables:

- Addition:
- Drag and drop the “set [result_variable] to [variable1 + variable2]” block.
- Subtraction:
- Drag and drop the “set [result_variable] to [variable1 – variable2]” block.
- Multiplication:
- Drag and drop the “set [result_variable] to [variable1 * variable2]” block.
- Division:
- Drag and drop the “set [result_variable] to [variable1 / variable2]” block.
Concatenation
When working with string variables, concatenation allows us to combine multiple strings into a single string. Here’s how you can do this in Sketchware:
- String Concatenation:
- Drag and drop the “join [text1] and [text2]” block.
Conclusion
Understanding variables and data handling is like learning the ABCs of app development. Variables act as the building blocks to store information, and data handling allows us to manipulate and process this information effectively using blocks in Sketchware. As you progress in your app development journey, mastering these concepts will empower you to create more complex and dynamic applications.
Stay curious, keep experimenting, and remember, every great app begins with understanding the fundamentals.
Happy coding!