Working with Views and Linear Layouts in Sketchware
In Sketchware, creating a visually appealing and functional app begins with understanding how to work with views and layouts. Views represent the user interface components, while layouts help in organizing and arranging these components. In this tutorial, we’ll focus on Linear Layouts, the primary layout type available in Sketchware, to help you design a cohesive and user-friendly app.

Views: The Building Blocks
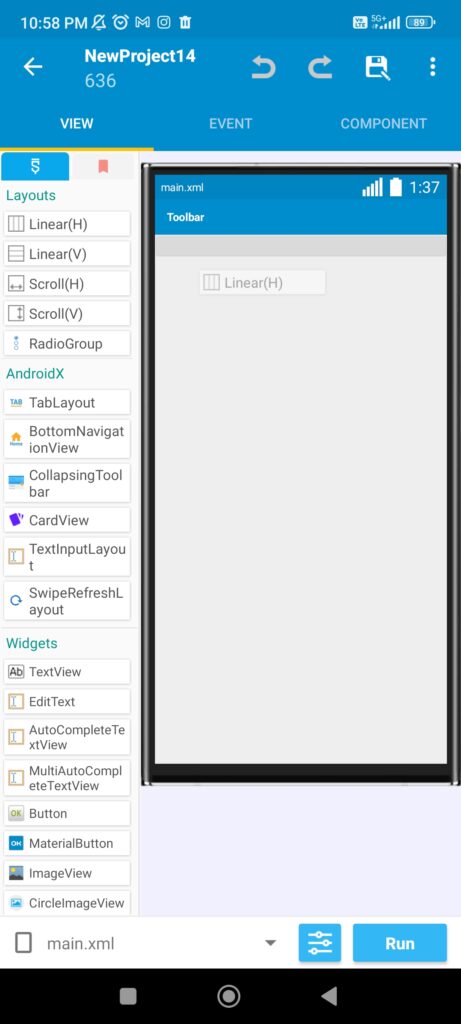
Views are the fundamental elements that make up the user interface of your app. These can be buttons, text fields, images, and more. To add a view to your app:
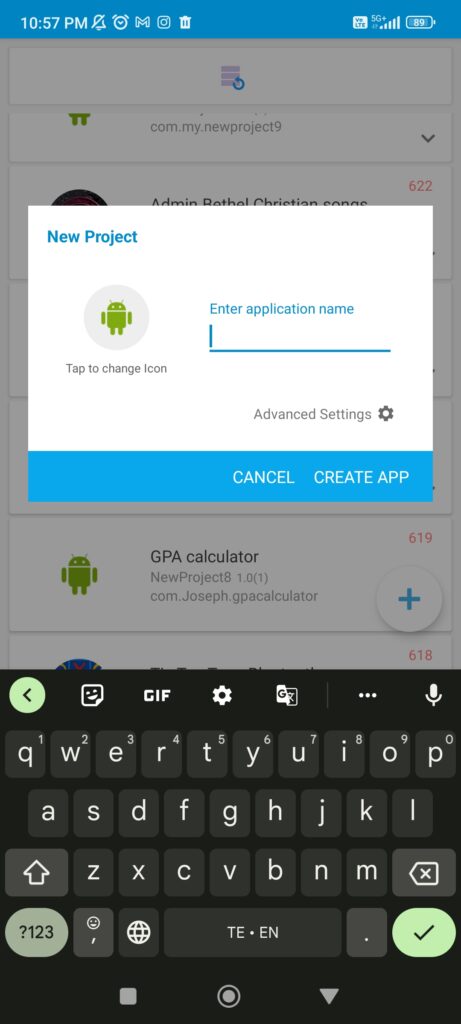
- Open your Sketchware project.
- Navigate to the “View” tab in the toolbar.
- Tap on the type of view you want to add (e.g., Button, TextView, ImageView).
Once you’ve added a view, you can customize its appearance and behavior using the “Properties” panel. You can modify attributes like text, color, size, and more.

Linear Layouts: Structuring Your App
Linear Layouts are the primary method of organizing views in Sketchware. Views within a Linear Layout are aligned either horizontally or vertically, one after the other. To use a Linear Layout:
- Adding a Linear Layout:
- Drag and drop the Linear Layout from the “View” tab into the design area.
- Add views inside it, and they’ll be placed in the specified orientation.

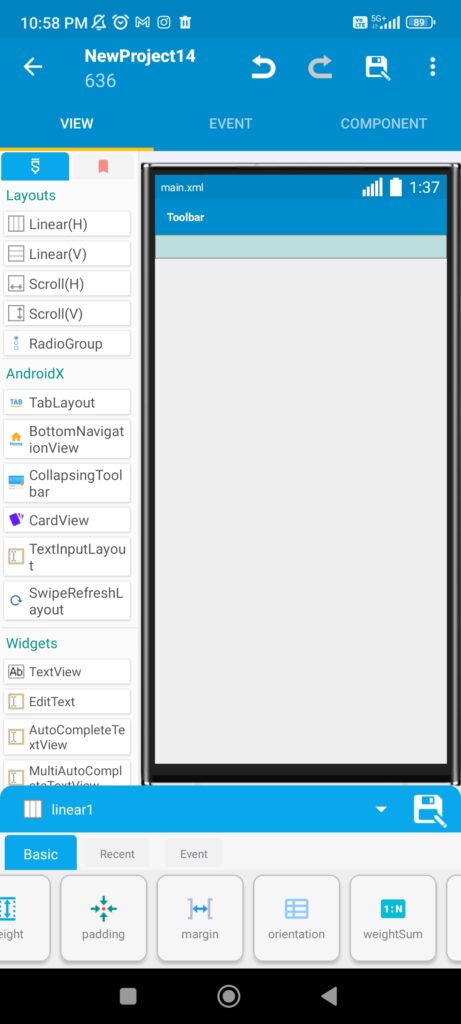
- Orientation:
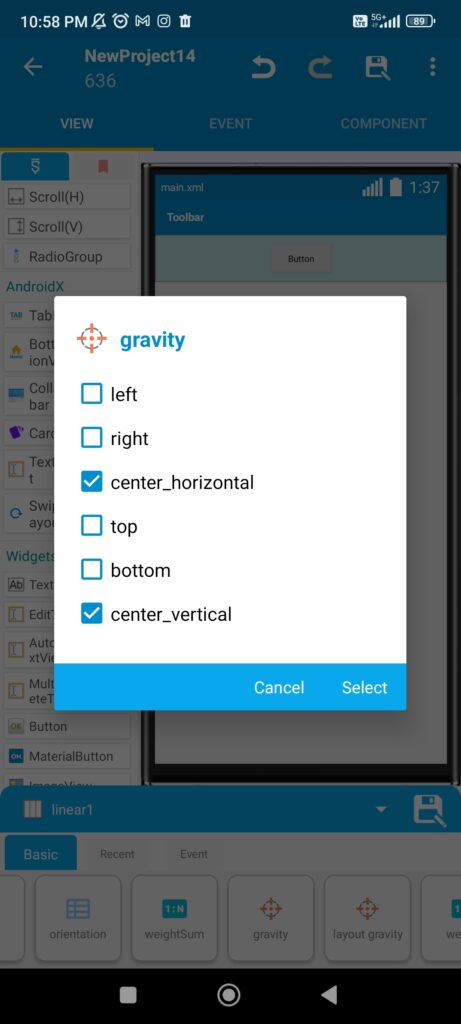
- Specify the orientation of the Linear Layout as either horizontal or vertical to control the arrangement of the views.
Organizing Views within Linear Layouts
Now that you have an understanding of views and Linear Layouts, let’s discuss how to organize views within a Linear Layout:
- Adding Views to a Linear Layout:
- Drag and drop views from the “View” tab onto the Linear Layout in the design area.
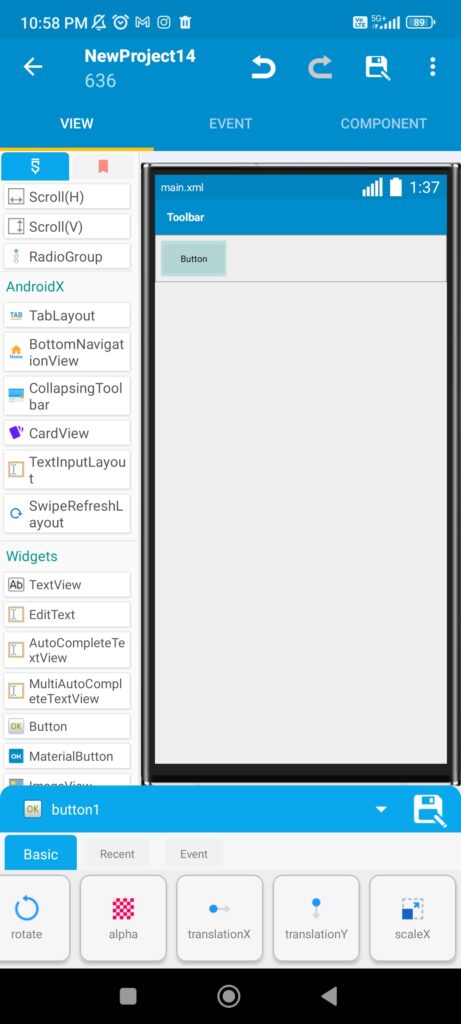
- Adjusting View Properties:
- Select a view, then use the “Properties” panel to modify its appearance and behavior.
- Arranging Views:
- Views added to a Linear Layout will be arranged based on the orientation you set (horizontal or vertical).


Tips for Effective Layout Design
- Consistent Alignment:
- Maintain a consistent alignment for a polished look. Align views uniformly to create an organized and visually appealing interface.
2. Adjusting View Properties:
- Select a view, then use the “Properties” panel to modify its appearance and behavior.
Conclusion
Understanding how to work with views and Linear Layouts is fundamental for creating a well-structured and visually appealing app in Sketchware. Views are the building blocks of your app’s interface, and Linear Layouts help organize these views in a logical and efficient manner. Experiment with different views and layouts to design an app that caters to your specific needs and provides a great user experience.
Happy app designing!