Implementing User Interactions: Buttons, Menus, and Dialogs in Sketchware
Creating an app that people find easy to use and engaging is a big part of app development. Sketchware is a powerful platform that helps us create apps for Android. One important aspect of creating a great app is to understand how users interact with it. In this tutorial, we’ll learn how to create and use buttons, menus, and dialogs in Sketchware to make our app more interactive and user-friendly.
Buttons: Tapping into Actions
Buttons are like the doors to actions in an app. When users tap a button, something happens, like moving to another screen or submitting a form. Let’s learn how to create and use buttons in Sketchware.
Adding a Button to Your Layout:

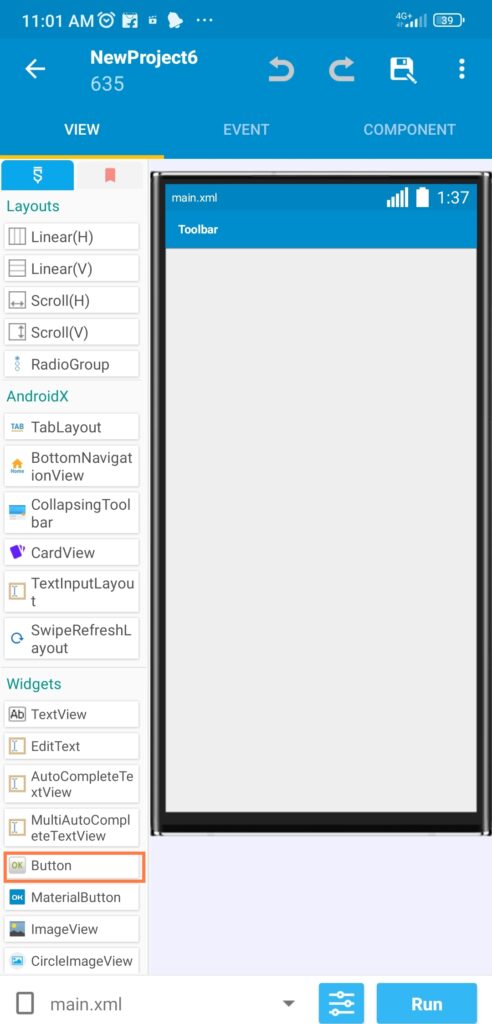
- First, open your project in Sketchware.
- Look for the “Widgets” section and find the “Button” component. Drag it onto your layout.
Customizing Button Properties:

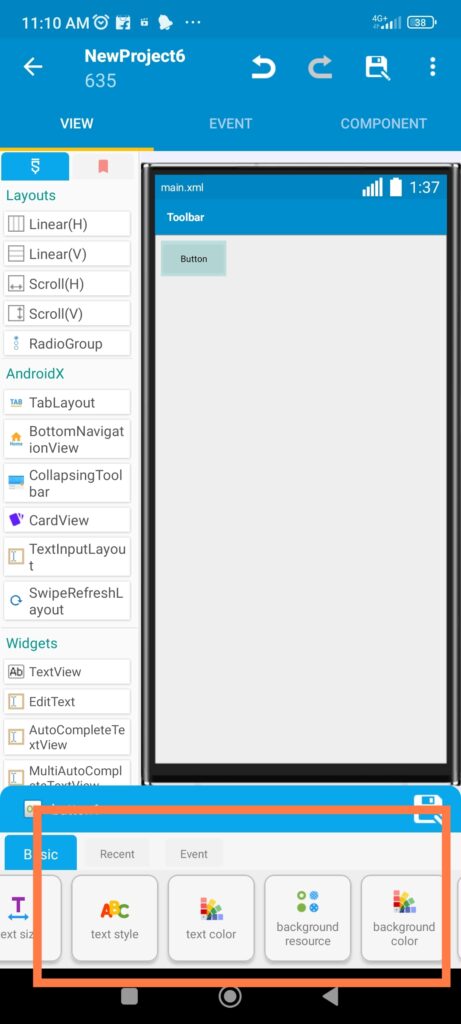
- Now, let’s make the button look and behave the way we want.
- Tap on the button to access its properties. Here, you can change the text, size, color, and more to make it fit your app’s design.
Handling Button Clicks: - What makes a button powerful is what it does when it’s clicked.
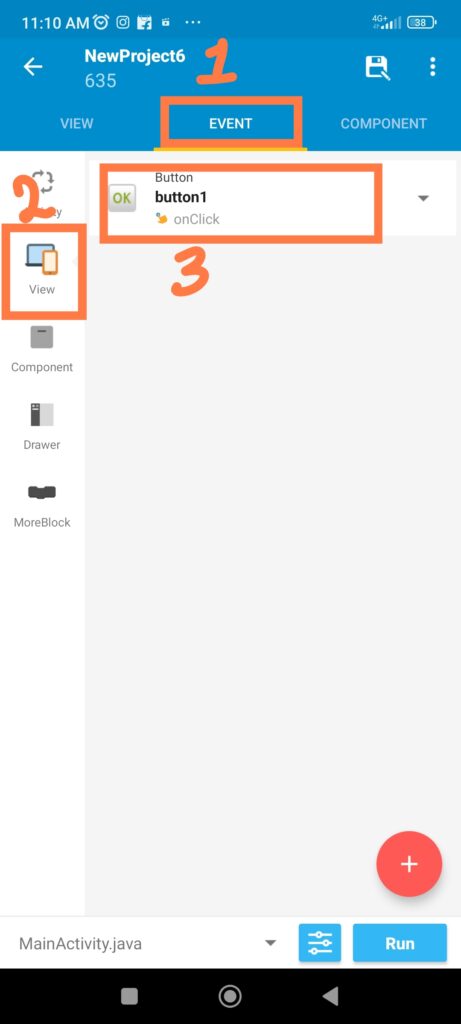
- Go to the “Events” tab (look at the screenshot below).
- Here, you can add actions that should happen when the button is clicked, like showing a message or moving to another screen.
- Buttons are like the friendly helpers in your app, guiding users to what they can do.

Menus: Organizing Choices
Menus are like organized lists of choices for users. They help users find what they’re looking for easily. Let’s learn how to use menus in Sketchware.
Creating a Menu Button:
- To create a menu, you need a menu button. Drag a “Button” component onto your layout and style it to look like a menu button.
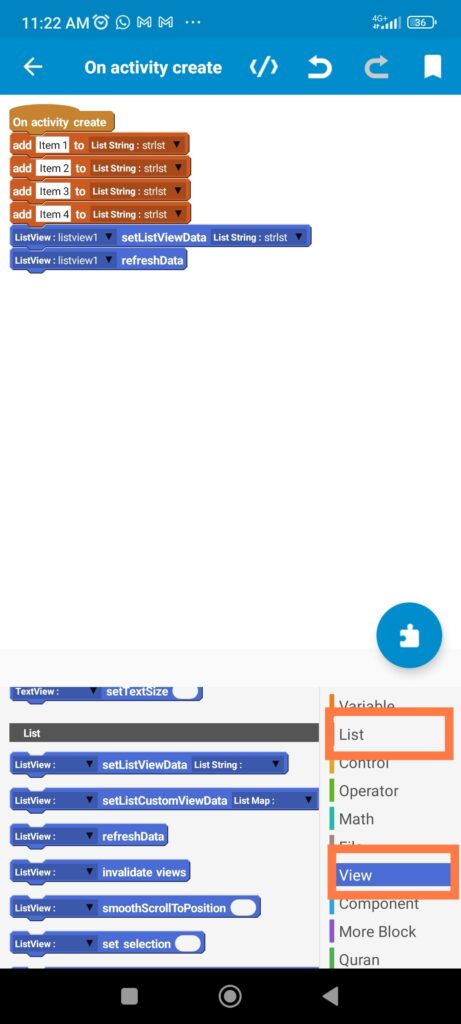
Designing the Menu: - Now, let’s create the menu itself. Drag a “Spinner” or “Listview” component onto your layout. This will represent the menu items.
- Customize the items in the properties or add them dynamically using events section (follow the screenshot below).
- Handling Menu Selection:
- When a user selects something from the menu, we want something to happen.
- Go to the “Events” tab for the menu component.
- Here, you can define actions that should occur when a menu item is selected, like going to a specific part of the app or performing a certain task.
Menus help users navigate your app in an organized way, making their experience much smoother.

Dialogs: Having a Conversation with Users
Dialogs are like little conversations you have with your users. They can display information, ask for confirmation, or gather input. Let’s learn how to create and use dialogs in Sketchware.
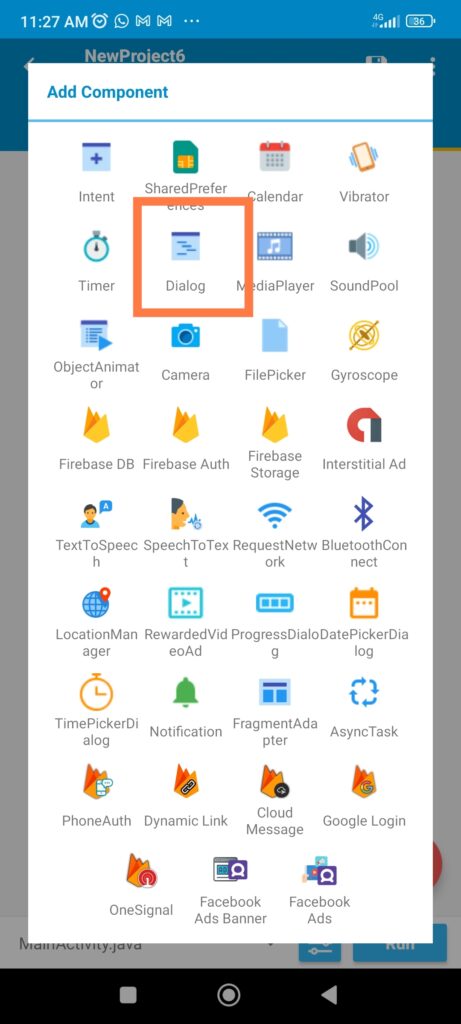
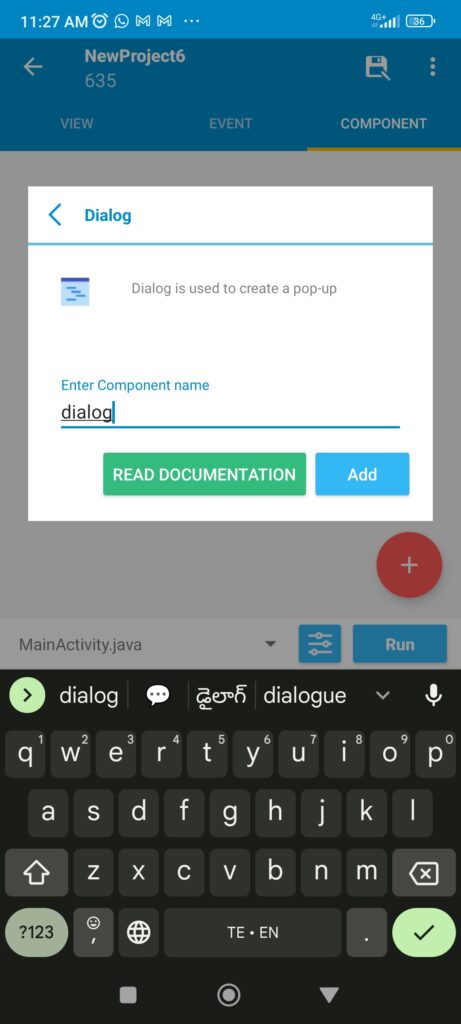
Creating a Dialog Trigger:
- In Sketchware, the dialog box is pre-designed. But you can always design your own custom dialog (Tutorial coming soon).
- You just need to add the blocks where you want to show the dialog.
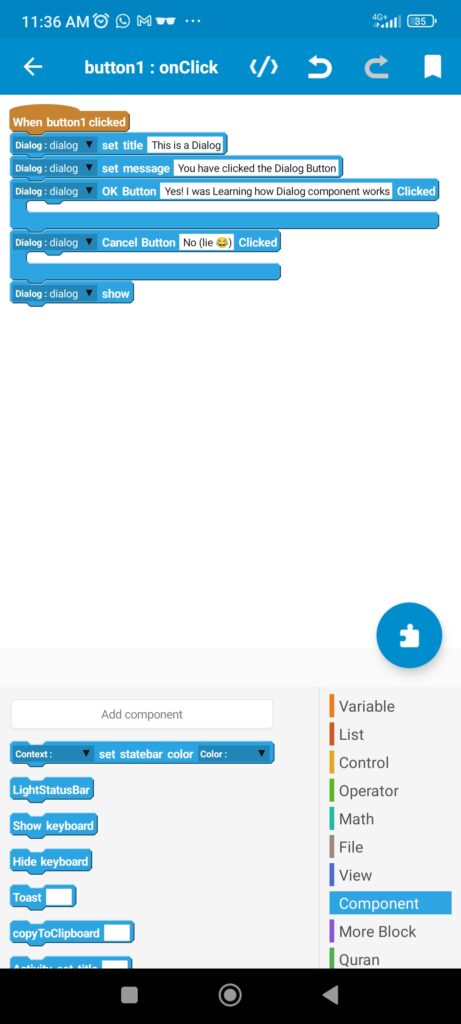
- For an instance, let’s make use of the button. On button clicked, we should show the dialog.
- Go to the events tab and in that, View Section. Click and open ON BUTTON CLICKED.
- Go to the components section in that and drag and drop the items from dialog component items.



Conclusion
Creating user interactions like buttons, menus, and dialogs is like adding features to your app that make it more user-friendly. Sketchware makes it easy to add these features and enhance the user experience. Try different combinations and styles for these elements to match your app’s personality and needs. Understanding and mastering these elements is like learning the language of apps. The more you understand, the better you can communicate with your users through your app. Remember, every great app starts with a great user experience. So, keep learning and experimenting, and most importantly, enjoy the process of creating!
Happy coding!